Over the last week, I’ve been working on adding small objectives to make escaping the maze more challenging.
In the original project, to escape the maze, the player had to find a key that opened a gate to a portal which let them escape the maze.

I wanted to do one better, initially coming up with a list of ideas that I thought would be fun. Though, many of them I decided not to do because I felt like they weren’t in the spirit of the game. With some requiring gameplay mechanics beyond the scope of the project.
So after talking through some of my ideas with my partner, I decided to stick with the original project’s design. We ended up focusing on smaller ideas around finding the key to open a gate and escape, which kept the project’s scope manageable.
Instead of finding a key, you have to find chests. One chest will have a key in it, while the other chests will have rocks. The key opens the gate to the exit, and the rocks can be used to defend yourself against the minotaur by throwing them at its head to stun it.

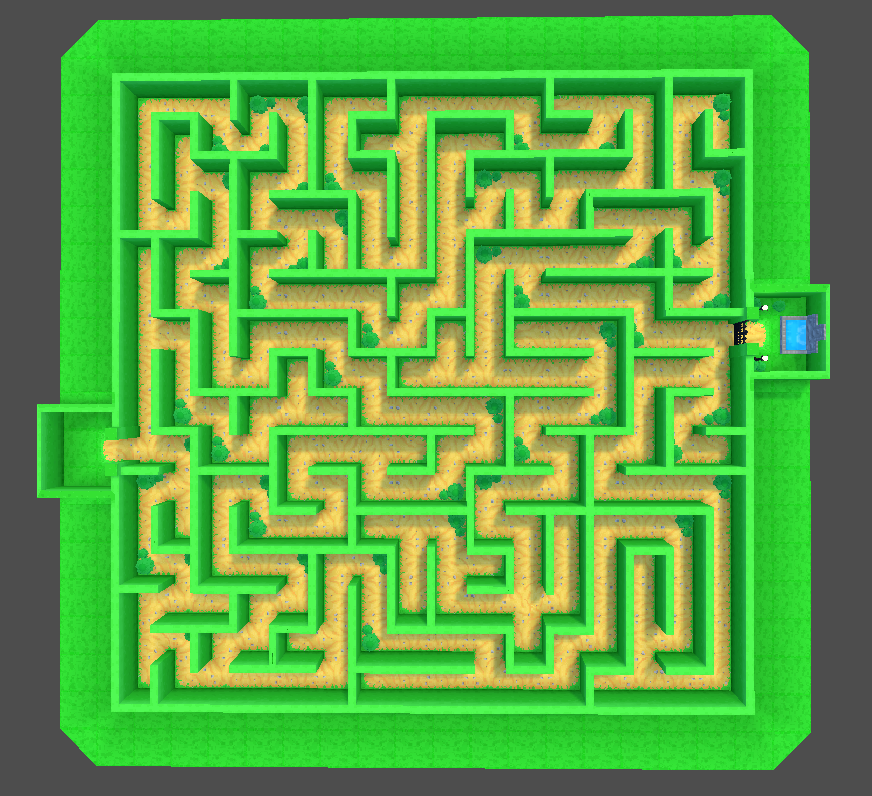
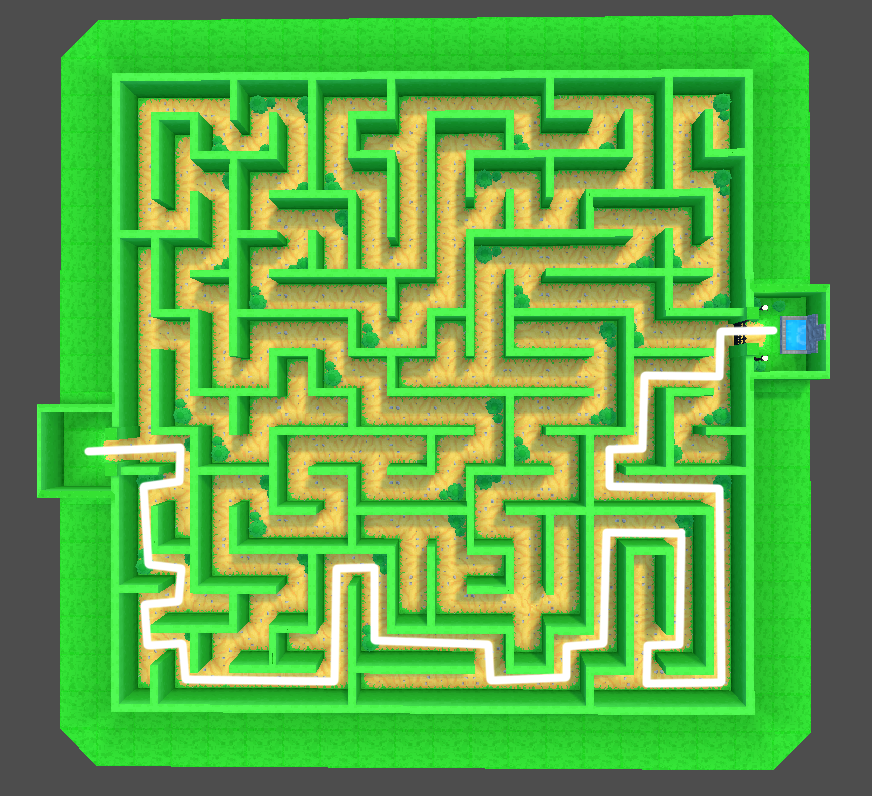
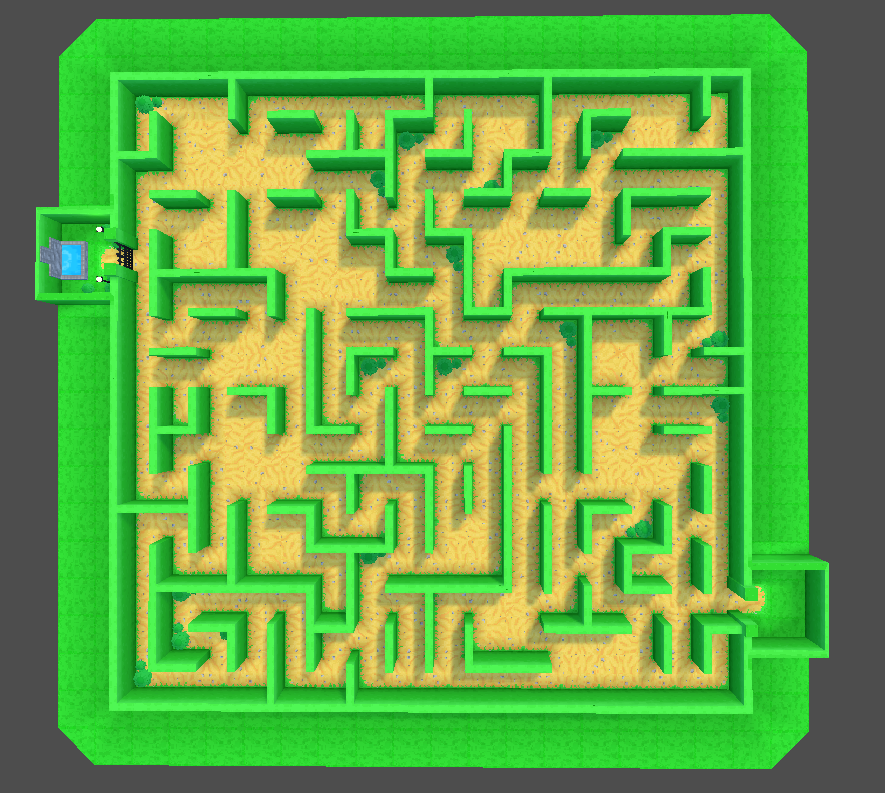
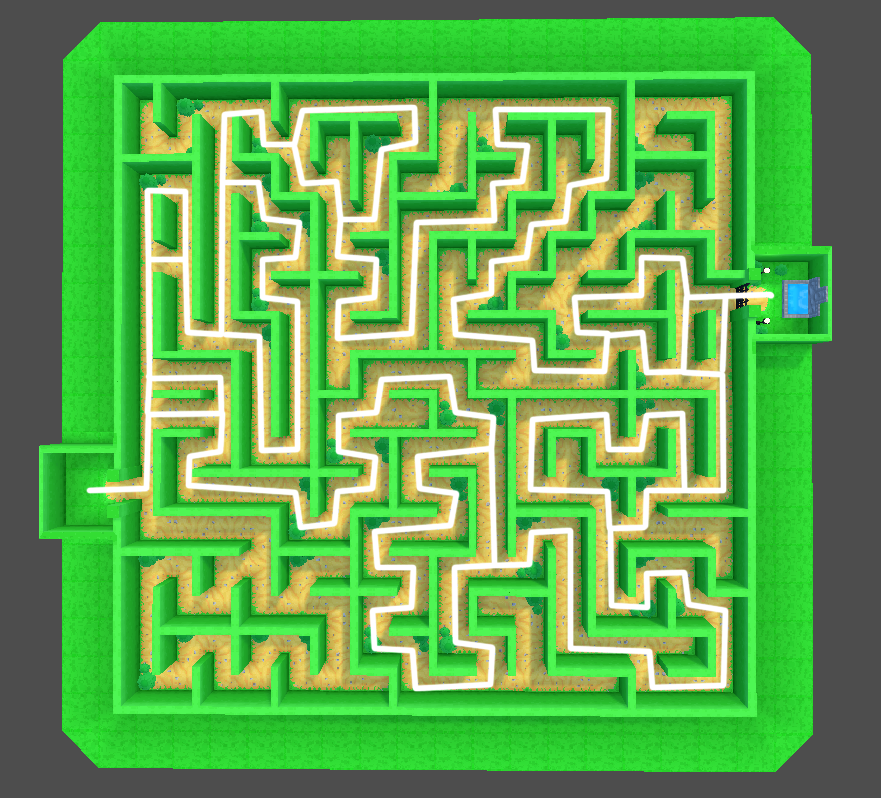
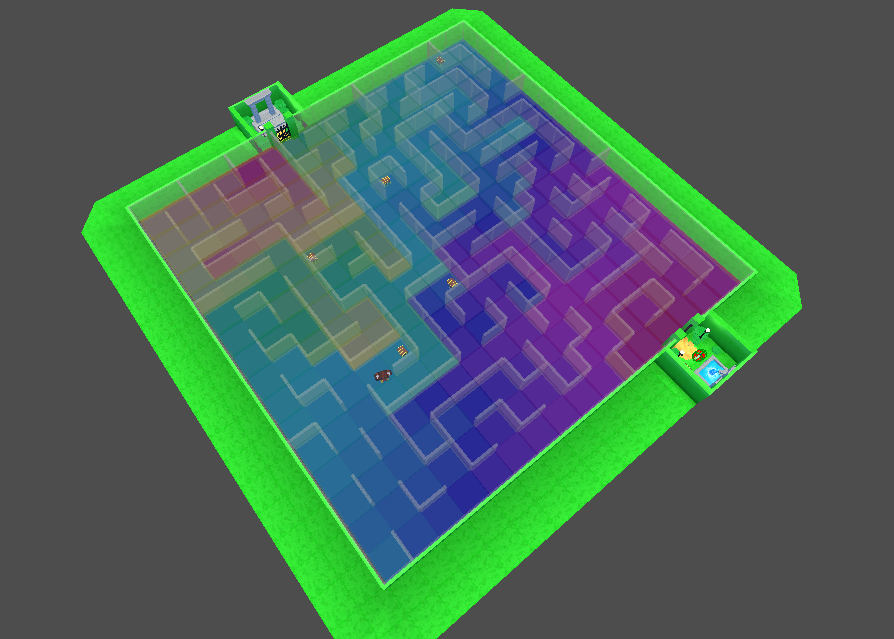
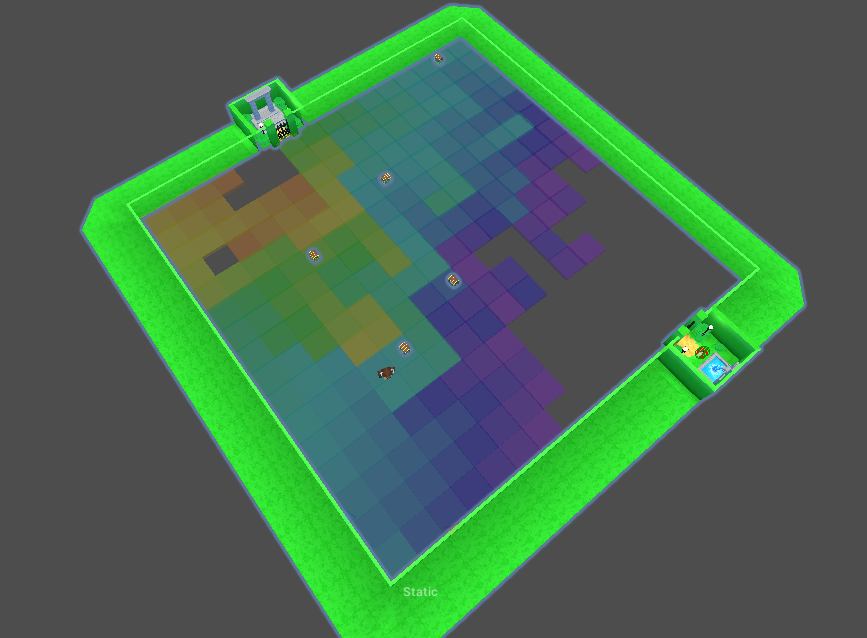
Since the maze is procedurally generated, the chests are placed at dead-ends that are in a certain range away from the player. This is to keep them far enough away so they don’t spawn too close to the start, but not so far that they’ll spawn close to the exit too.


With procedural generation, there is always a chance that there may not be any dead-ends in the selected range. If that happens, the code falls back to selecting a random dead-end. This is just to ensure that all generated mazes are playable and completable.
Once the player finds the key chest, they can open the gate at the exit, escaping the maze and the minotaur.
Next, I’ll be moving onto visual improvements, focusing on the art and adding some visual effects.