This week I worked on adding effects to the exit portal and the treasure chests.
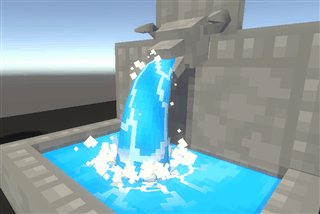
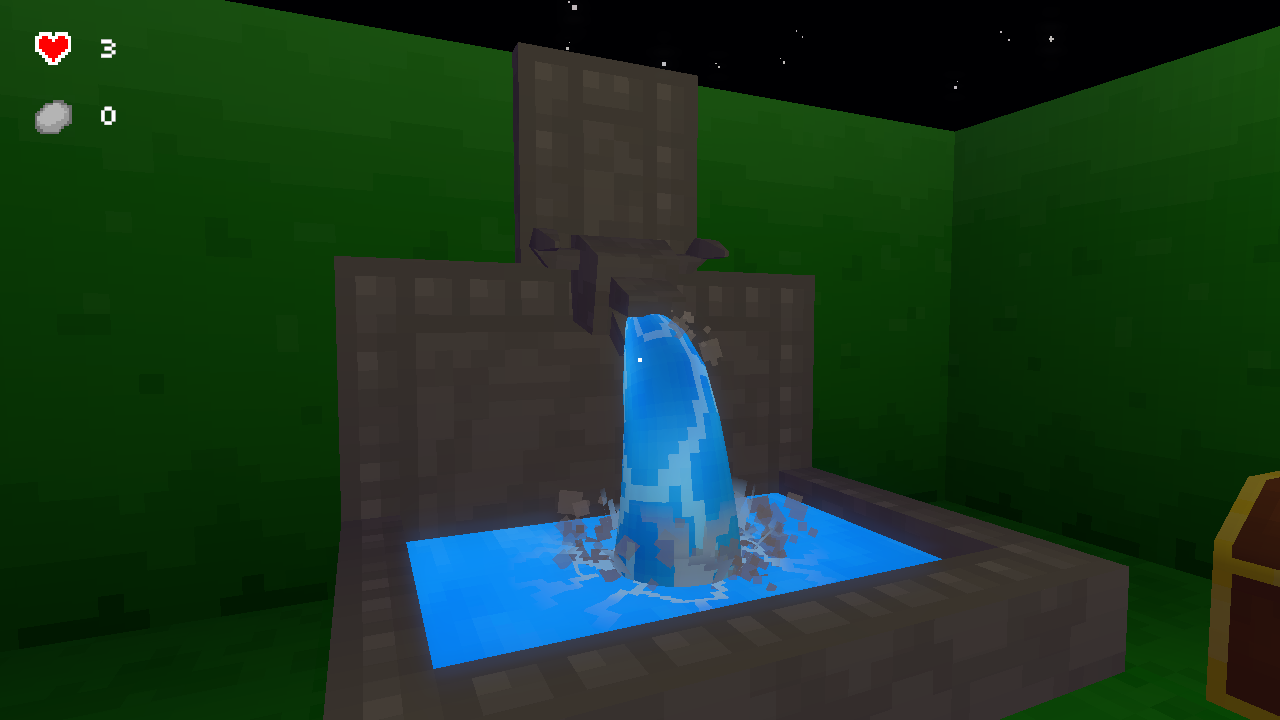
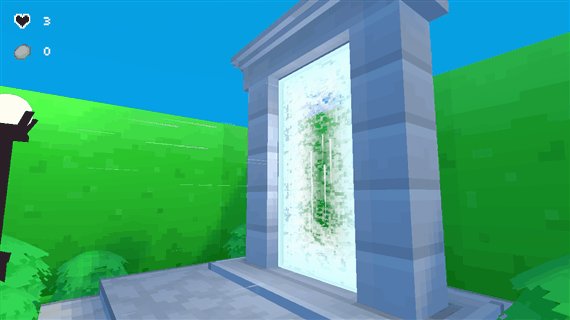
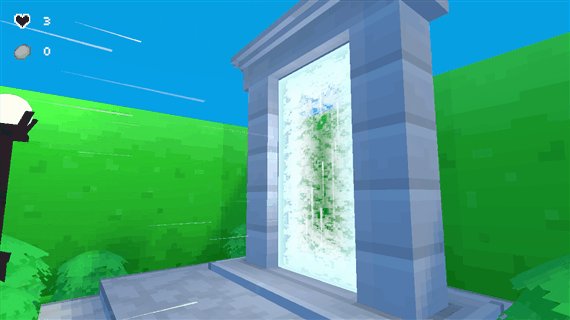
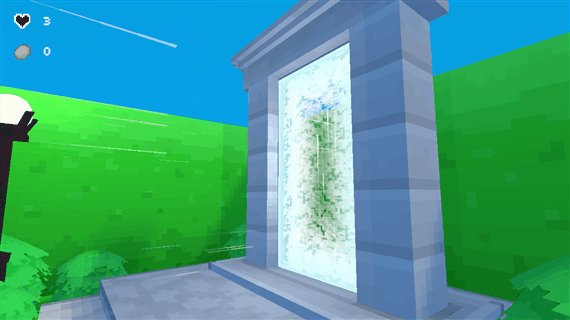
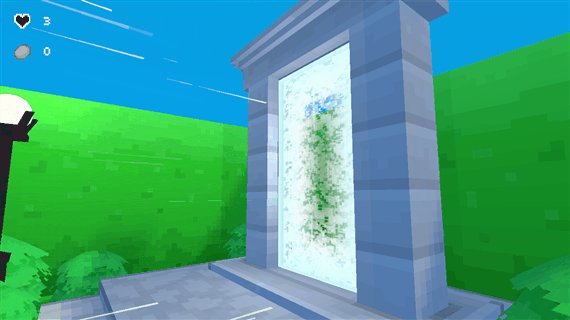
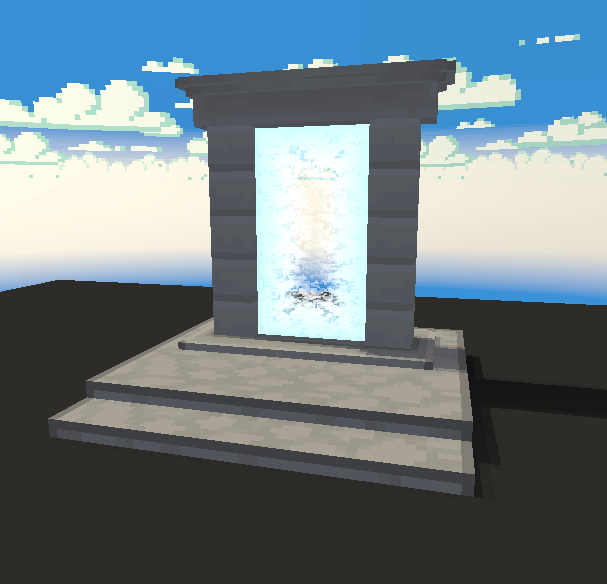
The first thing I worked on was the gateway portal effect.

The effect uses a combination of scrolling textures and a particle effect. I also added normal map distortion to the shader to manipulate the UV position to create a noise-y scattered effect.
I wanted to make it obvious it was an exit, fading the middle of the portal to make it look like it was passable despite its glow. I also made the particles move towards the portal to help create a sense of motion towards it.
Next I worked on the treasure chests.

I wanted to improve the feeling of opening the chest, adding a little anticipation to the animation and causing dust particles to burst out the first time you open them.
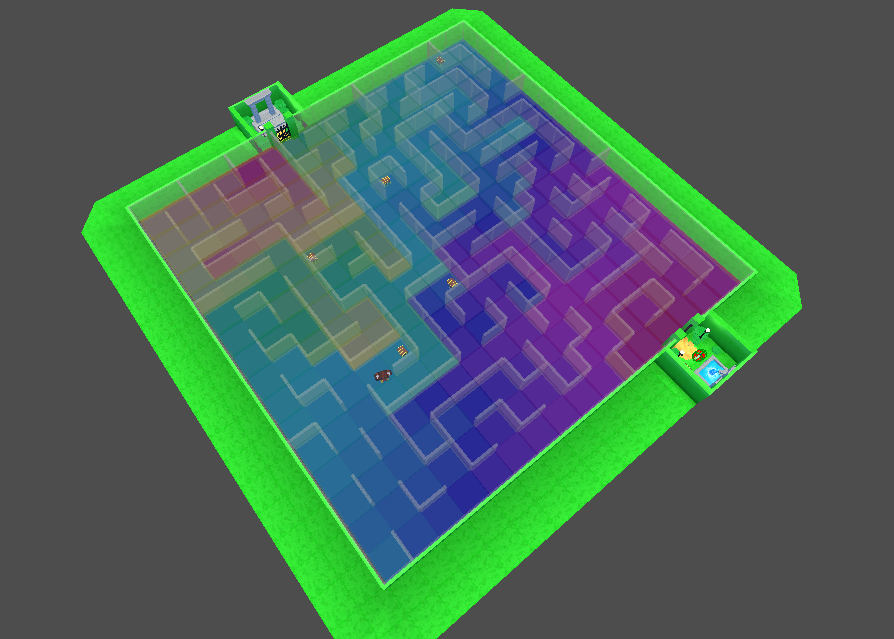
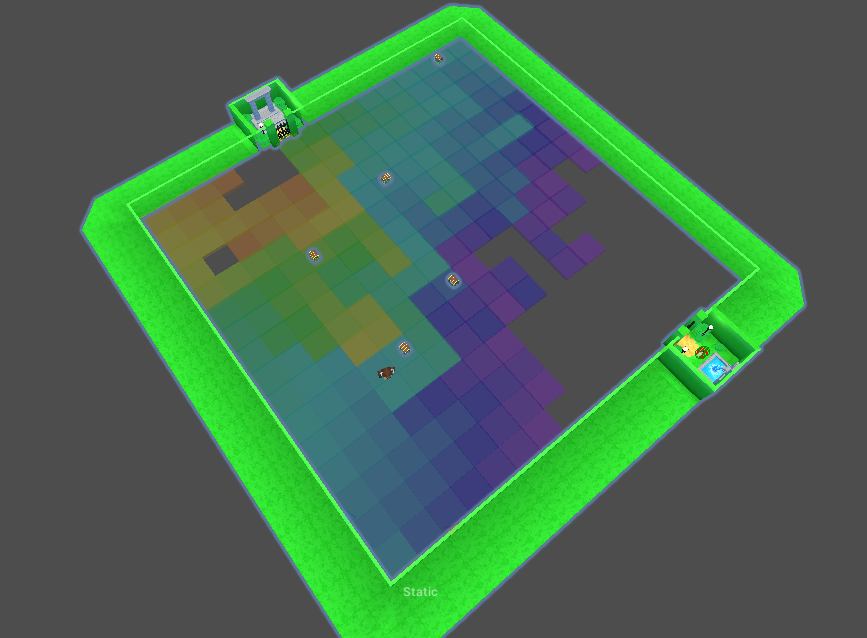
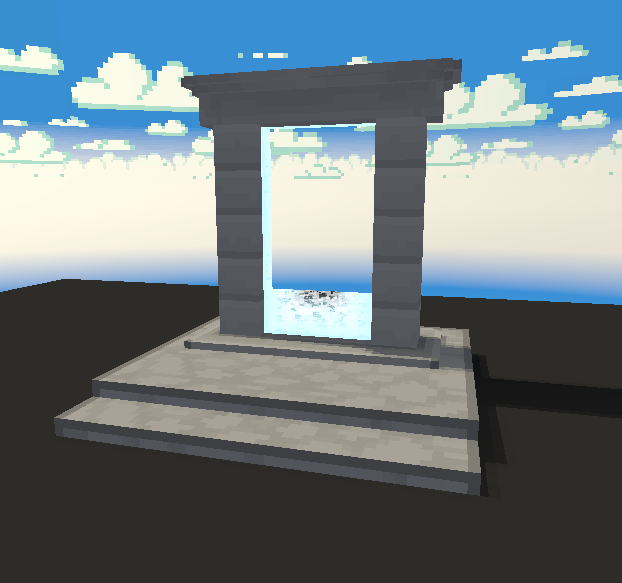
I had to update my SRP implementation to address some issues with rendering order. I was running into issues with the sky rendering over transparent objects in the scene.

Conceptually the solution was simple, render the background in its own pass, and render everything else on top. But it took a little while to understand what was going on and how to render everything in the correct order in SRP.

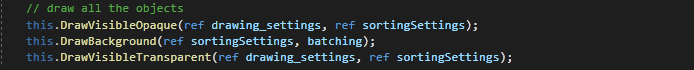
The above is a code snippet of the rendering order. “DrawVisibleOpaque” renders all objects that have no transparency. This also optimizes the background rendering, filling in areas the background won’t have to draw in.
“DrawBackground” renders all the objects that compose the background. It also renders its own transparent objects to keep the background elements together.
And then lastly, there’s “DrawVisibleTransparent”, which renders all other transparent objects on top of the opaque and background result, to create the final image.

In the next article, I’ll be writing about culling optimization.